NestJS 앱을 배포하며 생겼던 문제들과 제가 Docker로 배포했던 방법에 대해 써보도록 하겠습니다.
사전 단계
$ npm i -g @nestjs/cli
$ nest new project-name위의 명령어로 nest 앱을 생성해주어야 합니다.
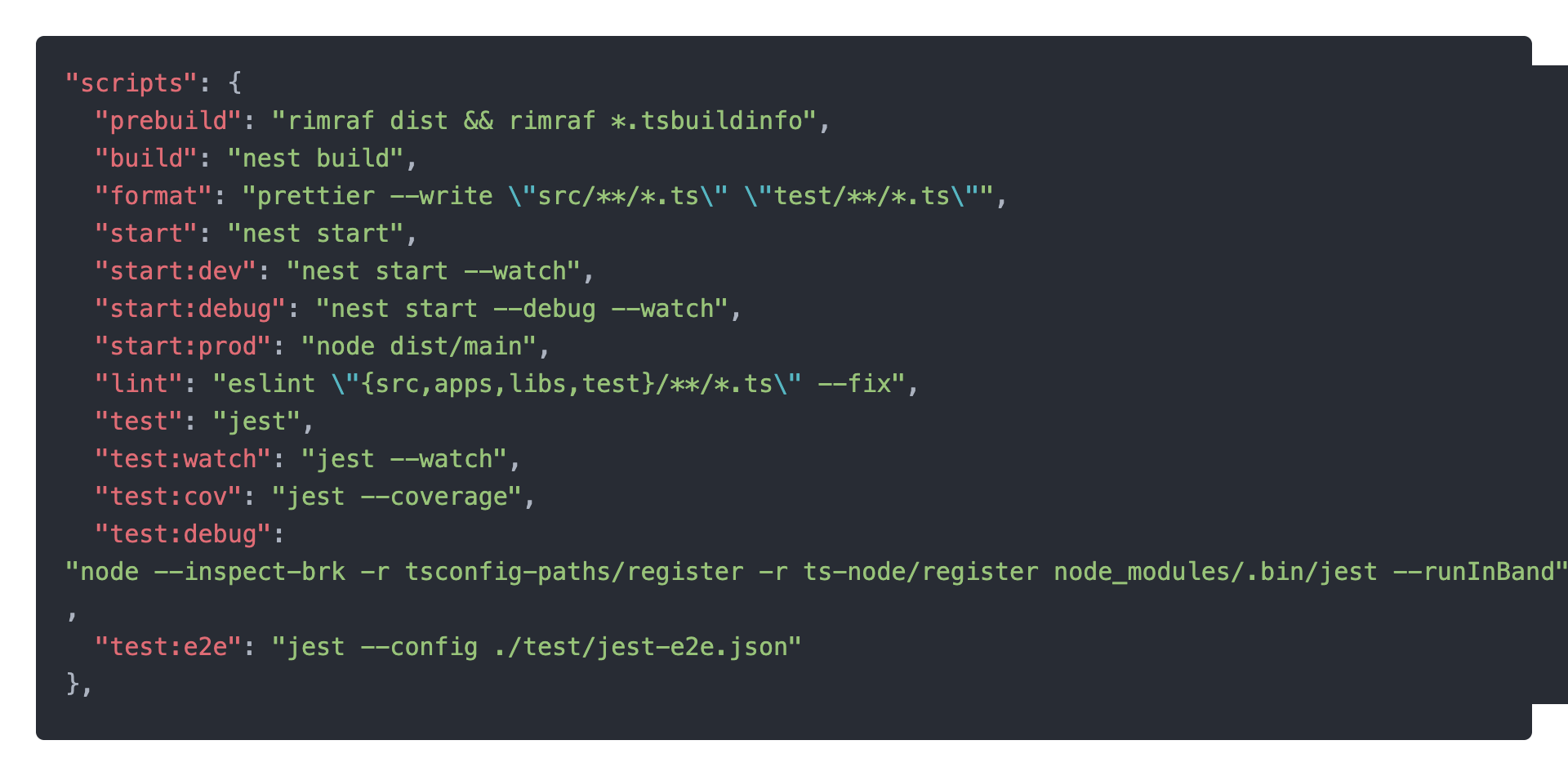
Script (package.json)

nestJS의 기본 스크립트를 변경해주었습니다. 변경된 점은 prebuild 입니다.
저는 yarn build명령어로 dist폴더가 생성되지 않는 오류가 있었습니다.
여러번 빌드를 해보았더니tsconfig.build.tsbuildinfo파일이 있을 경우 dist폴더가 만들어지지 않았고 없을 경우 만들어졌습니다. 그렇기 때문에 빌드 명령 전 tsbuildinfo파일을 dist폴더와 함께 삭제해주었습니다.
하지만 이 방법이 정석적인 방법이라는 생각이 들지 않습니다. 더 나은 방법이 있다면 공유 부탁드립다
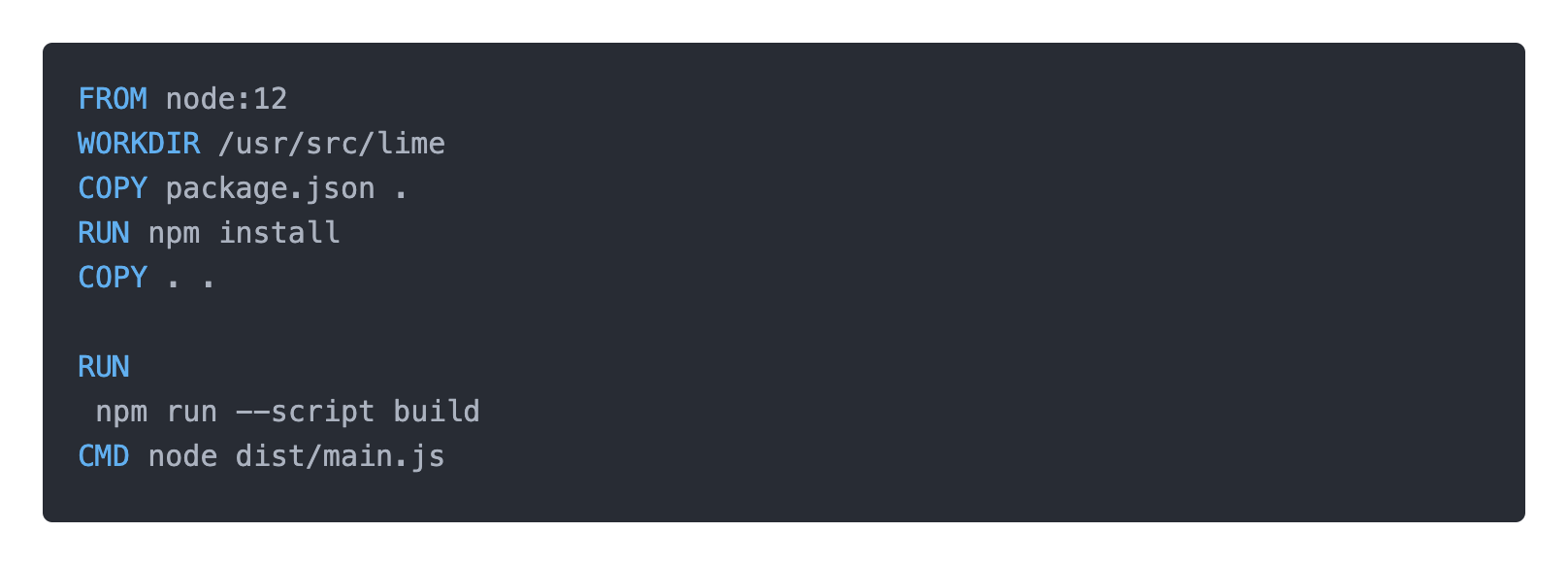
Dockerfile

Dockerfile은 project-root/dockerfile 위치에 생성합니다.
Dockerfile은 NestJS앱을 빌드한 후 컨테이너가 실행되었을 때 dist/main.js 파일을 실행합니다.
저는 Docker에 node:8 이미지에서 실행했지만 실패하고 버전을 12로 올린 후 실행하니 문제없이 작동하였습니다.
Docker 빌드, 실행
$ docker build -t project .위의 명령어를 통해 이미지를 빌드합니다. (실행 위치는 dockerfile이 있는 root에서 실행해주어야 합니다)
$ docker run project위의 명령어를 통해 컨테이너를 실행합니다 (옵션이 필요하다면 추가해주어야 합니다)
'개발 > 백엔드' 카테고리의 다른 글
| 클린 아키텍처 with Spring Boot (2) | 2021.05.08 |
|---|---|
| Spring과 NodeJS 선택 기준 (0) | 2021.04.22 |
| Github Actions에 NodeJS 환경변수 설정 (0) | 2021.04.21 |
| [NestJS] Service Unit 테스트 (Mongoose, Repository 패턴) (0) | 2021.02.16 |