자바스크립트를 접하면 함수를 만드는 방법이 하나가 아니라는 것을 알게됩니다. 각각의 방법의 차이점을 글로 정리해보겠습니다.
먼저 자바스크립트에서 함수를 만드는 방법 두가지를 알아보겠습니다.
함수 선언식

함수 선언식은 function 함수이름() {}과 같이 선언하여 사용합니다.
함수 표현식

함수 표현식은 const 변수 = function () {}과 같이 변수에 함수를 할당하여 사용합니다.
함수 선언식 VS 함수 표현식
둘다 비슷비슷해보이지만 조금은 다릅니다. 그렇다면 뭐가 어떻게 다를까요?

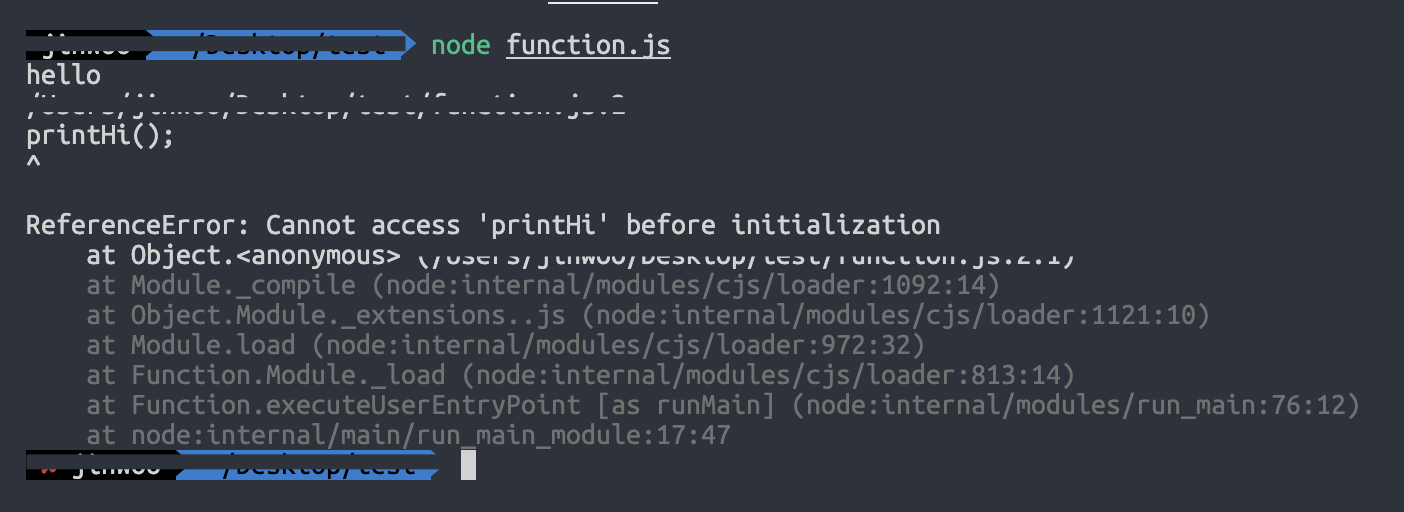
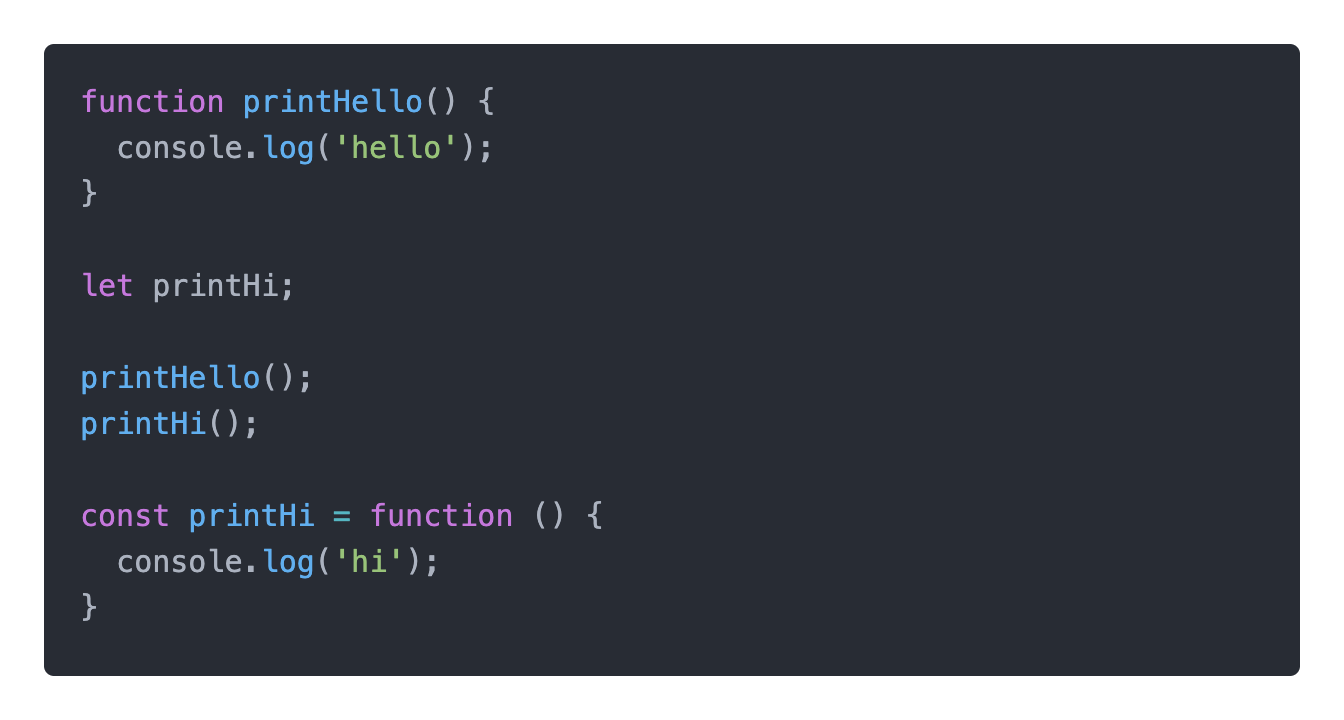
위의 코드를 실행해보았습니다. 결과는 $ hello, $ hi가 잘나올까요? 아니면 둘다 오류가 날까요?

결과는 $ hello만 나오고 오류가 발생했습니다.
왜 그럴까요?
이유는 호이스팅에 있습니다. 호이스팅에 대한 자세한 내용은 다음에 알아보기로 하고 간단하게 이해만 해보도록하겠습니다.
호이스팅
선언한 변수나 함수를 코드의 가장 상단으로 끌어올리는 것
그렇다면 위의 예제는 어떻게 컴파일 시 어떻게 변할까요?

이렇게 변한다면 코드가 문제없이 실행됐겠죠?

정확히 컴파일된 내용은 아니지만 위와 같이 바뀝니다. 선언은 위에서 됐지만 할당이 아래에서 이루어집니다.
함수 선언식과 함수 표현식은 이러한 차이가 있습니다.
함수 표현식의 장점?
위의 예제로만 보면 함수 선언식이 더 좋아보이기도 하고 가독성도 좋아보이는데 함수 표현식을 왜? 언제 사용할까요?
1. 클로저

위에서 outer는 inner함수를 반환합니다. 하지만 이때 inner는 outer 함수의 매개변수 outValue를 사용합니다.
음 누가봐도 이상하죠..?
이때 클로저를 통해 위의 예제의 의도와 같이 사용할 수 있습니다.
[JS] 클로저 (Closure)
클로저 MDN 클로저는 함수와 함수가 선언된 어휘적 환경의 조합이다 MDN은 위와 같이 클로저를 설명하고 있습니다. 결국 자신이 선언된 환경이 아닌 곳에서 호출되었을 때 선언된 환경에 접근할
wlswoo.tistory.com
클로저에 대해 아직 잘 모르신다면 위 글을 확인해보세요.

위와 같이 함수 표현식은 클로저를 이용할 수 있습니다.
2. 콜백함수

물론 위와같이도 많이사용합니다. 타 언어에서는 위 방식이 주로 권장되기도 합니다.

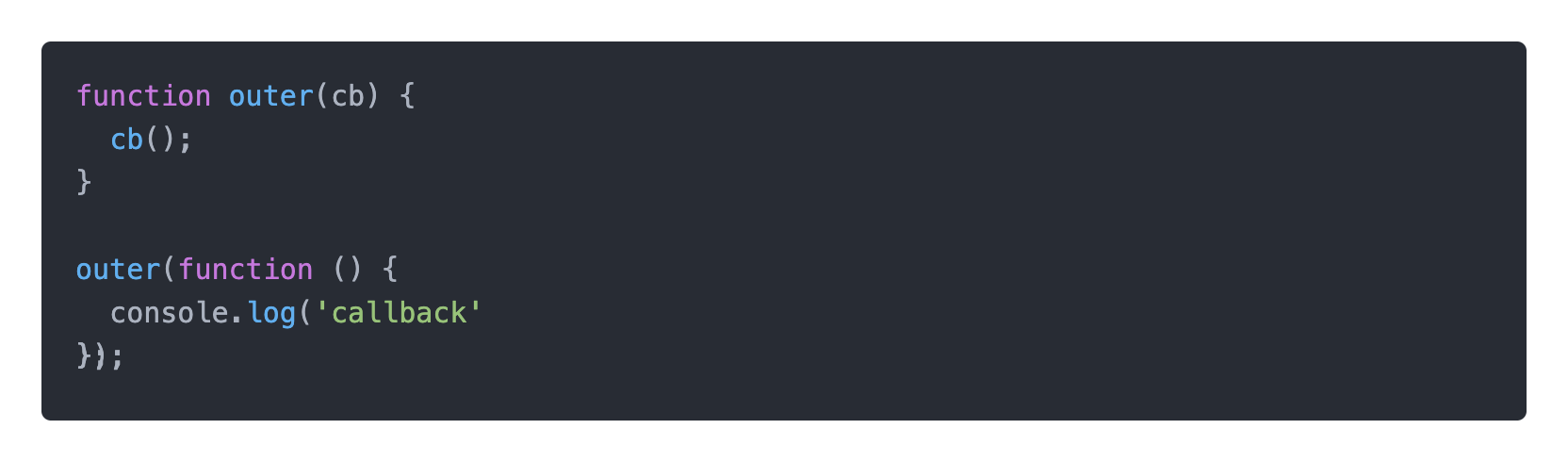
하지만 자바스크립트에서 익명함수를 callback함수로 넘기는 것이 굉장히 익숙한 일입니다. 위와 같이 바로 함수를 넣을 수도 있습니다.
'개발 > Javscript,Typescript' 카테고리의 다른 글
| [JS] 데이터 타입 (0) | 2021.08.15 |
|---|---|
| [JS] 프로토타입 (Prototype) (2) | 2021.03.29 |
| [JS] 순수함수 (Pure Function) (0) | 2021.03.27 |
| [JS] 클로저 (Closure) (0) | 2021.03.24 |
| [JS] 전개(spread)는 완전히 깊은 복사일까? (2) | 2021.02.08 |