2020-05-16 23:36:38 작성된 글
평소 많이 사용하는 자바스크립트의 함수호출 방식에 대해 알아보도록 하겠습니다.
Call By Value
function change(a, b) {
a = 0;
b = 0;
}
const a = 1;
const b = 2;
change(a, b);
console.log(a, b);결과값
> 1
> 2Call By Value 는 값에 의한 호출 이라고도 불리며 함수 호출시 전달되는 변수의 값을 복사하여 함수의 인자로 전달합니다.
자바스크립트에서 Call By Value 로 호출 될경우는 매개변수로가 원시타입일때 입니다.
위 예제에서 함수 내부적으로 매개변수를 각각 0으로 변경해주지만 실제 값에는 영향을 주지 않습니다.
즉 callee와는 무관하게 caller의 값은 변경되지 않습니다.
자바스크립트의 원시 타입(Primary Type) 은
Number,Boolean,null,undefined,String이 존재합니다
Call By Reference
배열
function change(a) {
a[0] = 0
}
const a = [1, 2, 3];
change(a);
console.log(a);결과값
> [ 0, 2, 3 ]객체
a.age = 8;
}
const a = {
name: 'jinwoo',
age: 18
}
change(a);
console.log(a);결과값
> { name: 'jinwoo', age: 8 }Call By Reference 는 참조에 의한 호출 이라고도 불립니다. 함수 호출 시 해당 메모리 주소를 넘겨줍니다.
그렇기에 callee에서 받은 인자를 수정한다면 caller에 영항을 받습니다
참조 타입(Reference Type) 은 원시타입을 제외한 타입을 의미합니다. 배열, 객체가 모두 이에 해댱됩니다
Call By Sharing
function change(a) {
a = null;
}
const a = {
name: 'jinwoo',
age: 18
}
change(a);
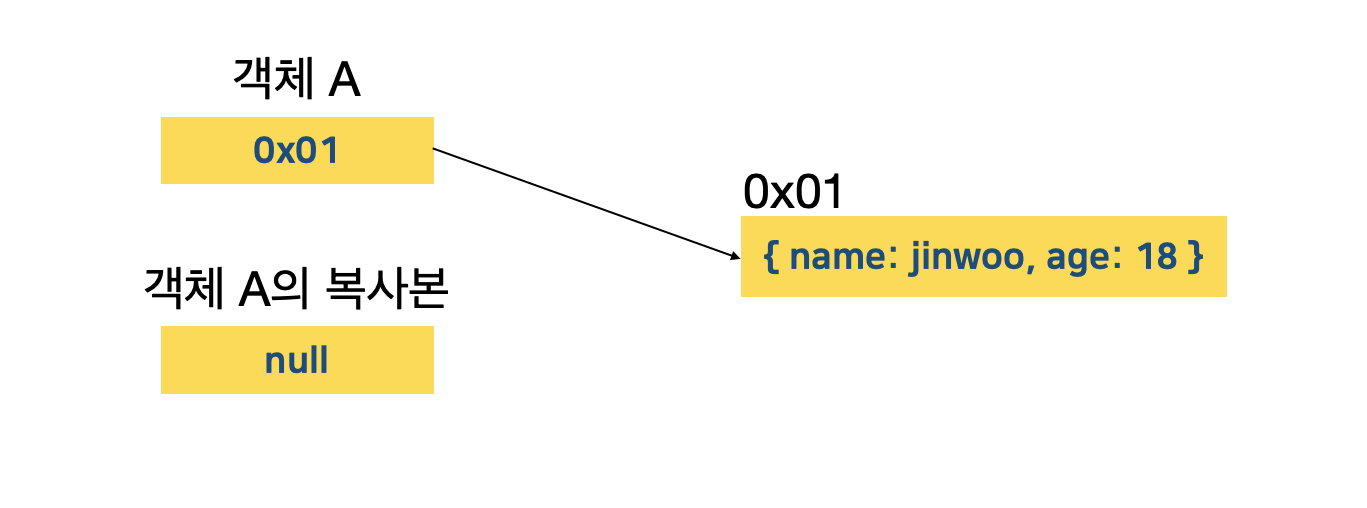
console.log(a);Call By Reference를 통해 위 예제의 결과를 유추해본다면 null로 예측할 수 있습니다.
결과값
> { name: 'jinwoo', age: 18 }놀랍게도 결과는 원래 값 그대로입니다.
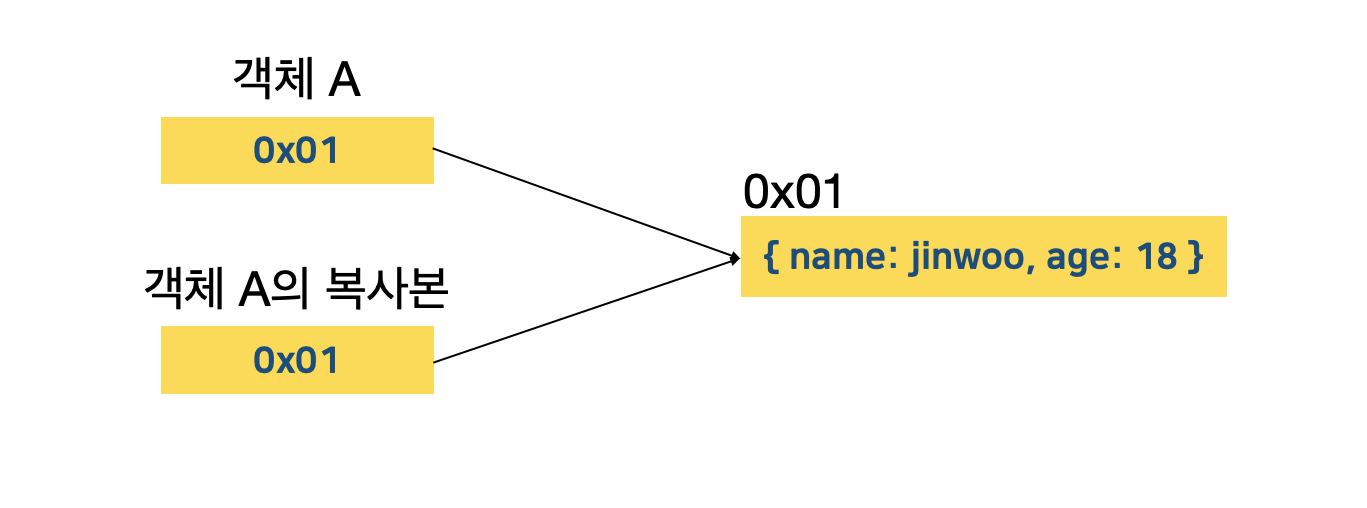
자바 스크립트는 참조타입을 매개변수로 넘긴다면 참조값의 복사본을 만들어 넘깁니다.

만약 복사본을 =을 통해 재할당 한다면 다른 값, 혹은 다른 곳을 가르키게 됩니다.

처음 C언어로 Call By Value, Call By Reference를 배웠을 때도 헷갈렸지만 JS에서는 Call By Sharing이라는 새로운 개념을 만나게 되면서 더 혼란에 빠지게 된것 같았습니다.
그래서 새로 알아보는게 좋을 듯 하여 정리하게 되었습니다.
참고 문서
'개발 > Javscript,Typescript' 카테고리의 다른 글
| [JS] 전개(spread)는 완전히 깊은 복사일까? (2) | 2021.02.08 |
|---|---|
| [JS] 자바스크립트의 동작 원리 (4) | 2021.02.04 |
| [JS] Promise 잘 처리하기 (비동기 병렬) (0) | 2021.02.01 |
| [JS] Promise, Async, Await 비동기 처리 (0) | 2020.11.05 |
| [JS] Spread 연산자, Rest 파라미터 (0) | 2020.11.05 |