React를 사용하다 보면 아래와 같이 조금 특이한 표현식을 볼 수 있습니다.
const element = <h1>Hello world</h1>;이는 JSX라고 부르며 Javascript를 확장한 문법입니다.
JSX란
React에서 렌더링로직이 UI로직과 결합된다는 사실을 받아들이고 마크업과 로직을 포함하는 컴포넌트를 만들어 관심사를 분리합니다.
Only put display logic in your components
JSConf US에서 발표된 Pete Hunt: React: Rethinking best practices 의 내용에 따르면 오직 view 로직만을 컴포넌트에 작성하라고 합니다.
JSX도 표현식
JSX 또한 결국 표현식이므로 변수에 할당 할 수 있습니다.
JSX의 동작

React DOM은 JSX에 삽입된 모든 값을 렌더링하기 전에 이스케이프합니다. 이로 인해 명시적으로 작성되지 않은 내용은 주입되지 않습니다 (< 왼쪽 꺽새는 <로 변경됨)렌더링 전 모든 항목은 문자열로 변환됩니다. 이런 특성으로 XSS공격을 방지할 수 있습니다.
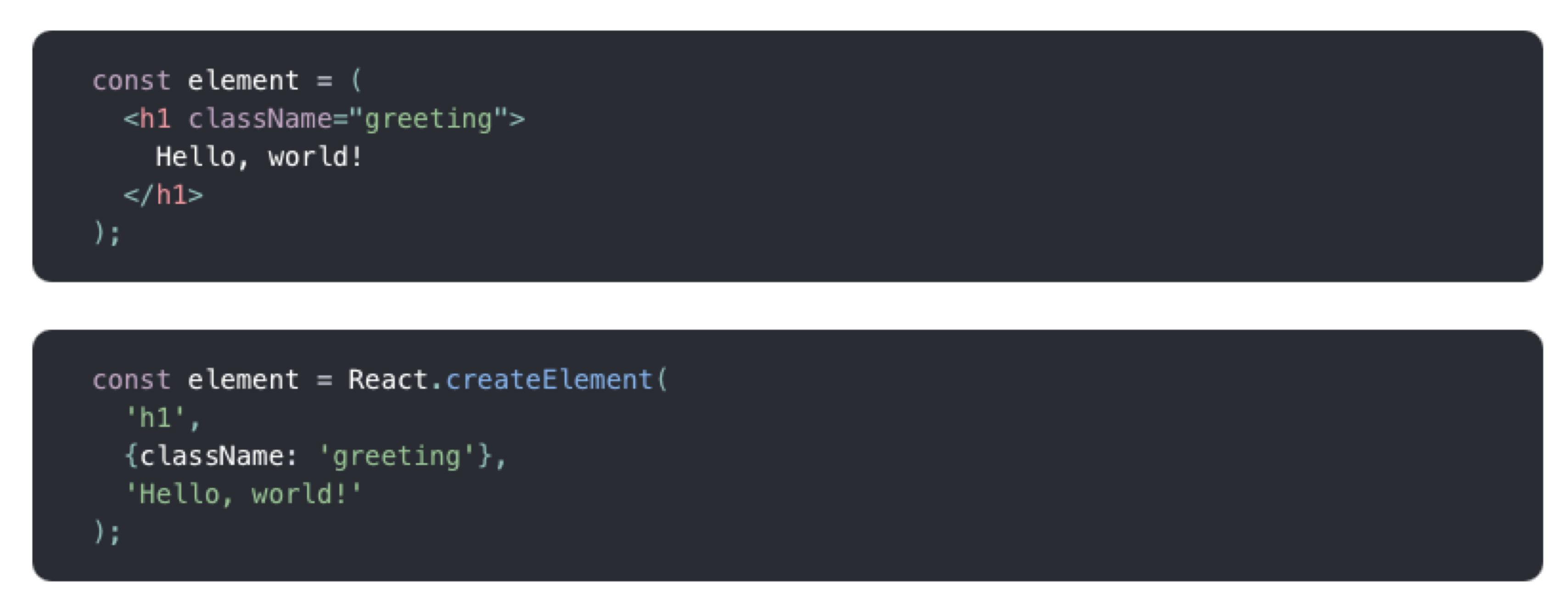
Babel은 JSX를 아래와 같은 React.createElement() 호출로 컴파일하게 됩니다. 이후 React.createElement()는 아래와 같은 객체를 생성합니다.

이러한 객체를 React 엘리먼트라고 합니다.
'개발 > React' 카테고리의 다른 글
| [React] DOM, VDOM (0) | 2021.06.24 |
|---|