DOM, VDOM을 알아보기전 간단히 브라우저의 렌더링 과정에 대한 이해가 필요합니다.
브라우저 렌더링 과정

HTML을 통해 DOM 트리를 만들고 CSS와 HTML의 인라인 CSS를 통해 CSSOM 트리를 만들어 줍니다.
이 DOM 트리와 CSSOM 트리를 통해 Render 트리를 만들어줍니다. 이때 Render 트리엔 DOM, CSSOM 트리에 있어도 포함되지 않을 수 있습니다. Render 트리는 사용자에게 보이는 요소만 구성하기 때문입니다.
이후 Render트리를 통해 Layout이라는 작업을 합니다. 이는 각각의 요소가 어디에 위치해야하는지 계산합니다. %, vw, vh, rem과 같은 상대적인 단위를 viewport에 따라 구체적인 px로 변경합니다.

마지막으로 직접 pixel을 채워넣는 Paint작업이 이루어집니다.
DOM
DOM은 Document Object Model로 HTML 문서에 접근하기 위한 인터페이스입니다.
인터페이스?
인터페이스에 대해 간단히 집고 넘어가도록 하겠습니다.
인터페이스는 사용자와 대화하기 위한 수단이라고 생각하면 좋을 것 같습니다.
예를들어git을 이용하기 위해선 여러가지 방법이 있습니다.git cli,git desktop과 도구를 사용할 수 있습니다.
이들은 다르게 사용하지만 결국 git을 사용하기위한 인터페이스라는 공통점이 있습니다.

DOM없이 해당 코드에서 <p>태그의 Hello World라는 문자열을 가져오기위해선 아래와 같이 사용해아합니다.
HTML.substring(HTML.findIndex('<p>'), HTML.findIndex('</p>'));하지만 DOM을 이용한다면 이처럼 쉽게 가져올 수 있습니다.
document.getElementsByTagName('p')[0].innerText;이렇게 DOM을 사용하는 이유를 알아보았습니다.

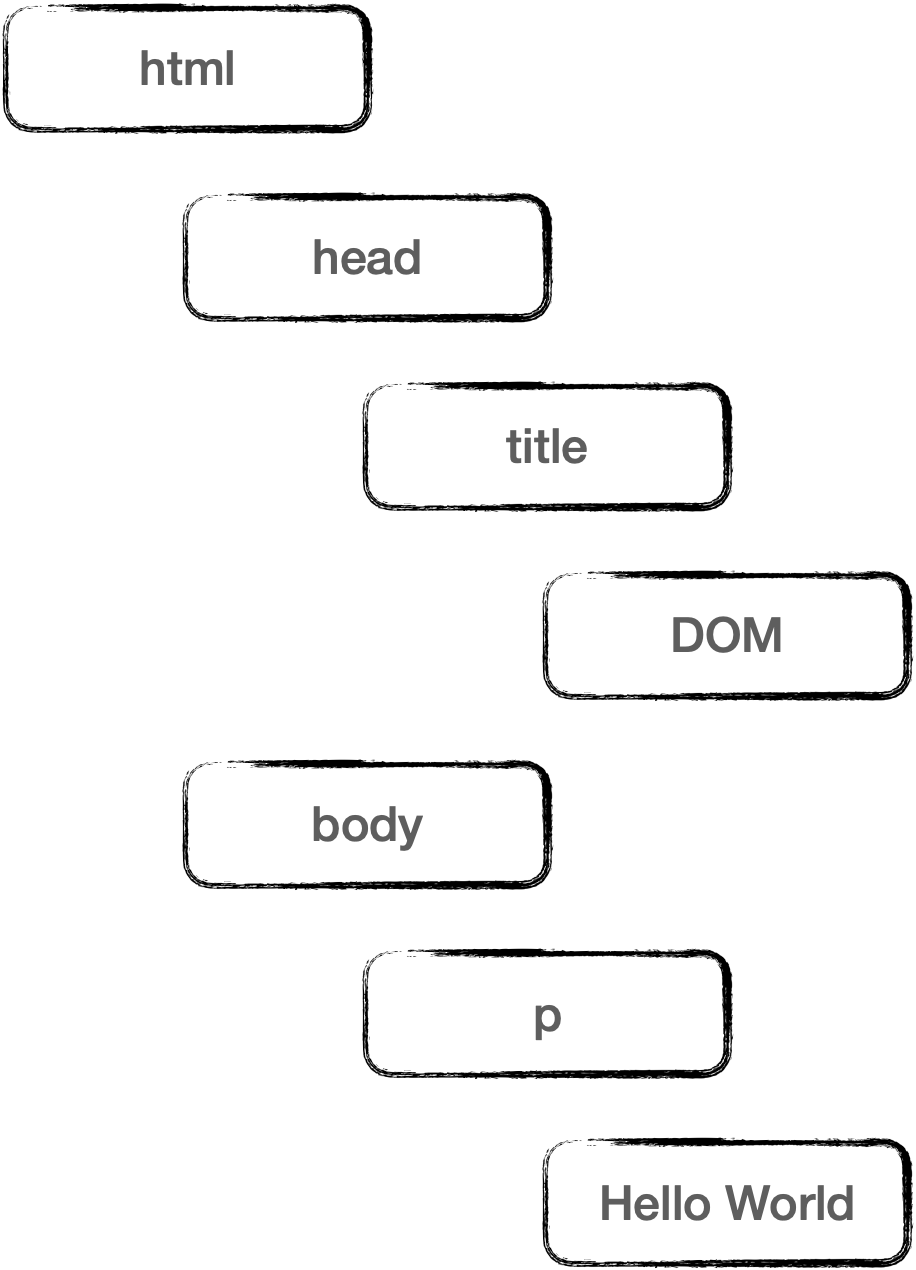
DOM은 위와 같이 트리의 구조를 가지고 있습니다.
React에서 사용하는 VDOM은 왜 필요할까요?

만약 DOM에 100번 업데이트해야된다면 DOM은 100번 랜더링을 하게됩니다(브라우저의 랜더링 과정을 거침)

하지만 VDOM을 사용하면 100번의 업데이트가 있다면 이를 미리 VDOM에 업데이트한 후 한번에 DOM으로 업데이트 하게 합니다.
이뿐 아니라 DOM을 추상화하여 사용할 수 있다는 장점도 존재합니다.
이는 React 스터디 - DOM, VDOM에서 다룬 내용입니다.
You-dont-know-series/React
You don't know React. 너는 아직 리액트를 모른다. Contribute to You-dont-know-series/React development by creating an account on GitHub.
github.com
'개발 > React' 카테고리의 다른 글
| [React] JSX (0) | 2021.06.16 |
|---|