상태는 변수
상태가 많을수록 더 많은 변수 상황이 발생합니다.
중복코드
리펙토링을 통해 중복코드의 위치는 바꿀 수 있고 사용 횟수는 줄일 수 있습니다. 하지만 사라지게할 순 없습니다.
클로저
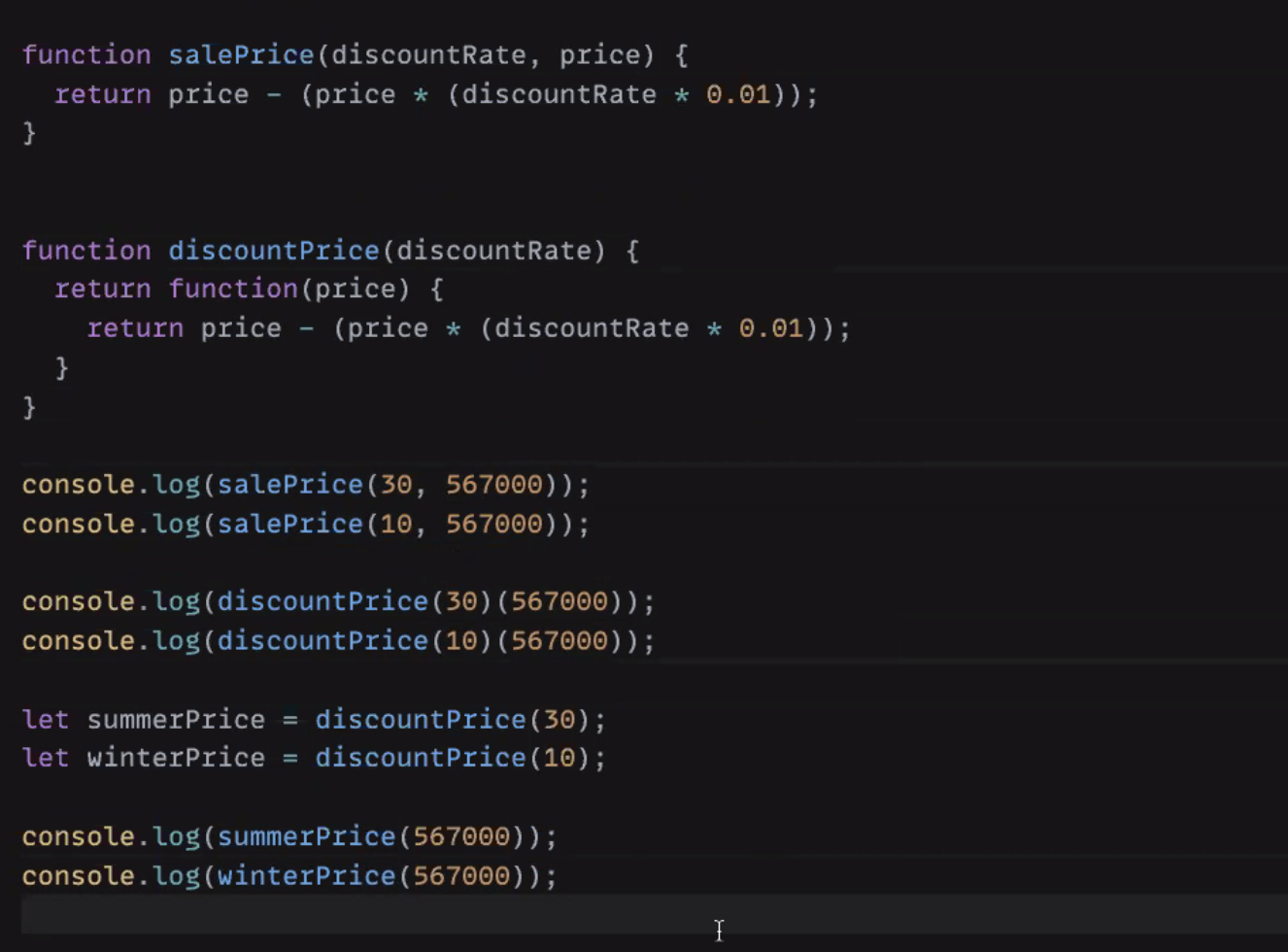
외부 함수의 값을 내부 함수가 참조할때 해당 값을 외부 함수의 스코프에 저장할 수 없습니다. 그 이유는 외부함수는 함수가 종료된 시점에서 없어지기 때문입니다. (스코프는 호출 시 생성되고 종료 시 없어집니다.) 그렇기 때분에 내부함수에서 외부 자원을 참조하기 위해 해당 자원들을 저장할 수 있는 새로운 공간이 필요합니다. 이를 클로저라고 합니다.
클로저를 쓰는 경우는 private변수를 사용하기 위해서라고 하지만 이는 조금 아쉬운 답변입니다. 이는 클로저를 사용하여 얻을 수 있는 부수효과일 뿐입니다.
- 반환된 내부 함수의 호출 시점을 정할 수 있음
- 반환된 내부 함수에 최종 함수의 이름을 지어주어 표현력을 향상시킨다.

summerPrice와 winterPrice라고 각각의 함수에 표현력을 더해줄 수 있습니다.
V-DOM
DOM으로 UI를 변경하게 되면 점점 코드가 복잡해집니다.
V-DOM을 만든 후 UI의 업데이트가 필요하면 새로운 V-DOM을 만들어 기존의 V-DOM과 변경된 부분만 비교한 후 업데이트합니다.
Redux
리덕스를 간단하게 직접 구현해보았습니다.
아래의 index.js를 참고하면 될 것 같습니다.
wispy-framework-v5bg9 - CodeSandbox
wispy-framework-v5bg9 by Choi-Jinwoo using react, react-dom, react-scripts, redux
codesandbox.io
'활동 > 회고' 카테고리의 다른 글
| 우아한 테크러닝 4기 - 8회차 회고 (0) | 2021.06.26 |
|---|---|
| 우아한 테크러닝 4기 - 7회차 회고 (0) | 2021.06.23 |
| 우아한 테크러닝 4기 - 5회차 회고 (0) | 2021.06.16 |
| 우아한 테크러닝 4기 - 4회차 회고 (0) | 2021.06.11 |
| 우아한 테크러닝 4기 - 3회차 회고 (0) | 2021.06.09 |